
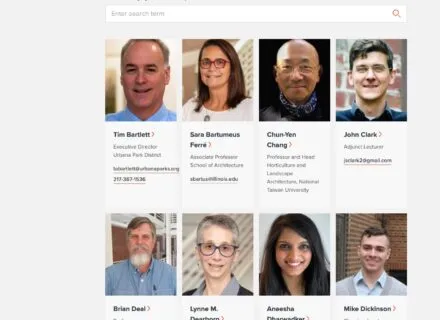
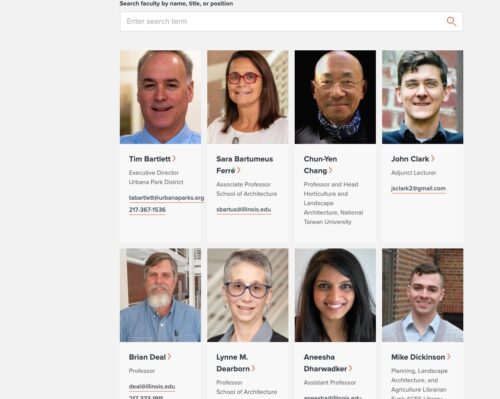
Example of profile photos in a directory
Profile image (304 x 376)
A profile-sized images (304 x 376 px) is required for:

Example of profile photos in a directory

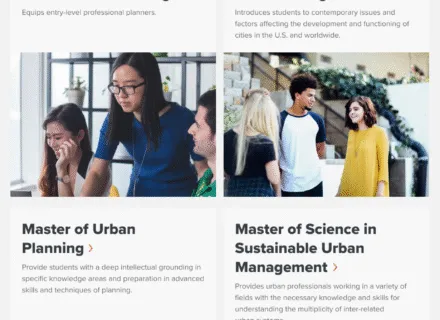
Example of a link cards component with images
Link card image (608 x 424)
Link card images (608 x 424 px) are optional, but recommended, for:

Example of a link cards component with images

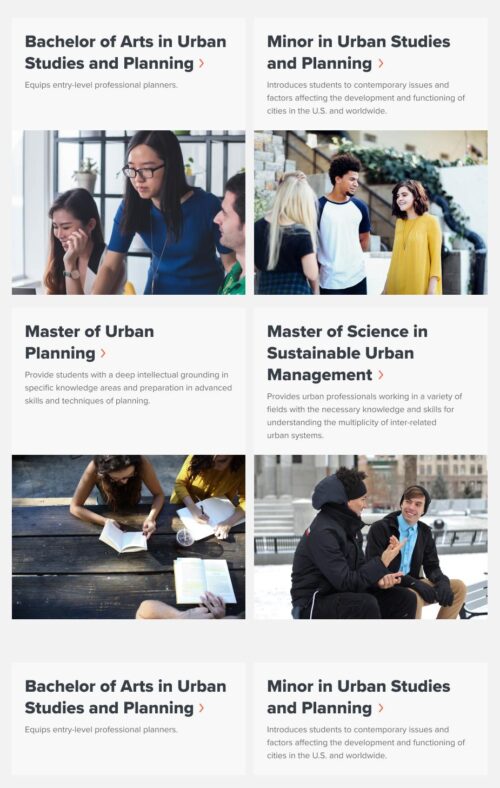
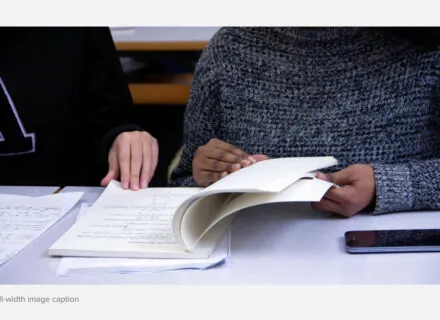
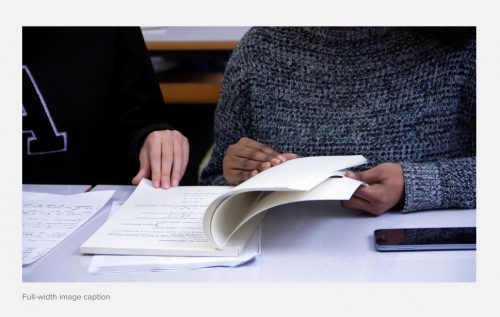
Example of an image component
Post image (880 x 608)
A post image (880 x 608 px) is required for:
A post image is optional for:

Example of an image component